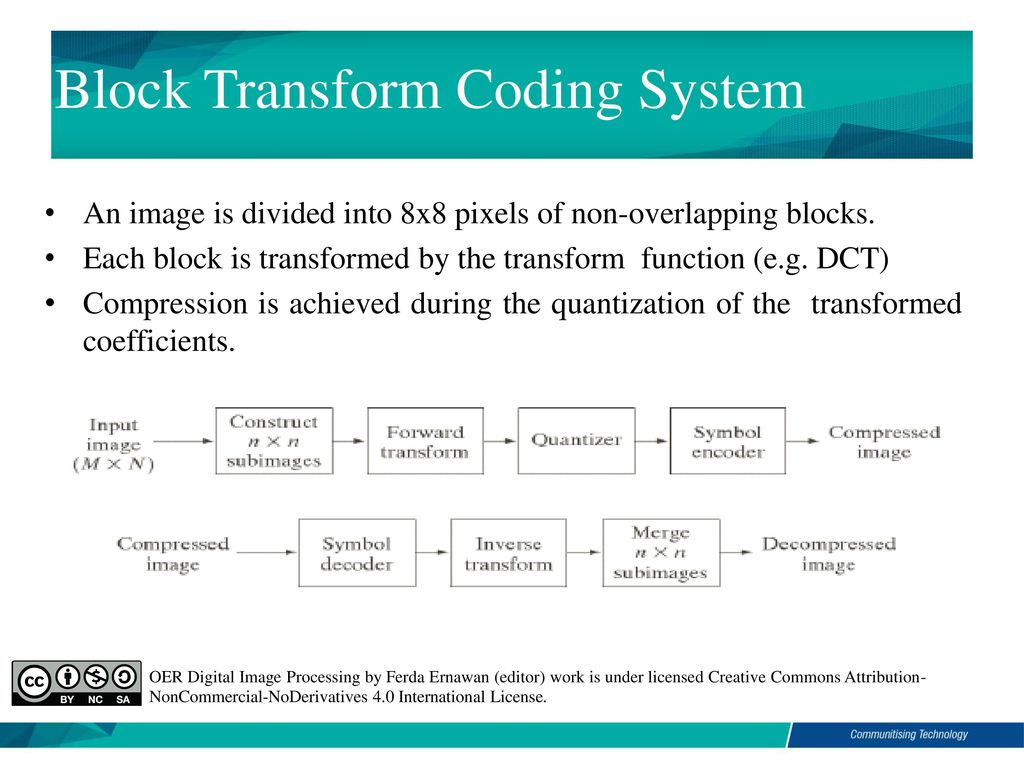
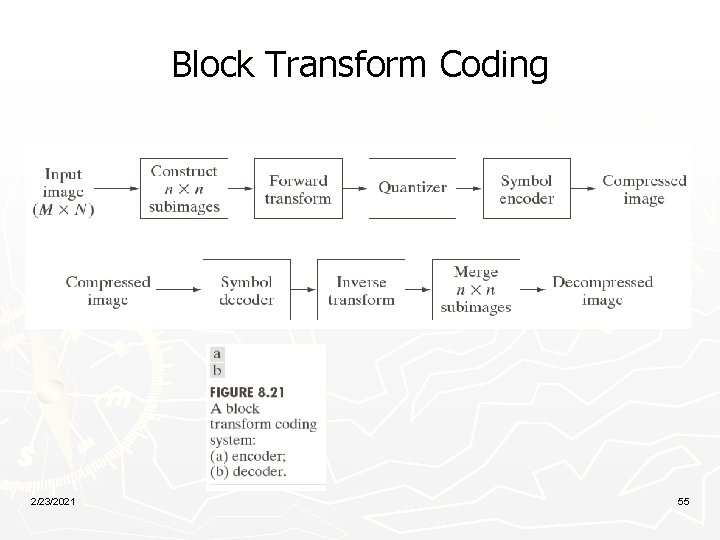
Block Transform Coding
Block transform coding. As indicated above the transform-origin property can take up to two space-separated keyword or length values for a 2D transform and up to three values for a 3D transform. By using the translate function below and nudging the green square out of its original position well notice how the surrounding text will remain fixed in place as if the square is a block element. The answer lies in block-based and visual programming.
Kids learn block coding concepts by changing how indi reacts to different color cards. I want to style. ECE 802 602.
Connect coding to any subject and encourage students of all levels to discover computer programming. The transform-origin property is used in conjunction with CSS transforms letting you change the point of origin of a transformelement transform. The idea is to create a code in a way that is both visual simple and similar to traditional text-based coding powerful.
Block-based programming emerged as the best solution to the above problem. In this article Stephen Shaw introduces a technique for perfect horizontal and vertical centering in CSS at any width or height. Like all game objects it can be rotated by adjusting its Transform component.
Transform Dot into an alarm play tag with Dash or use Dot to control Dash. Indi At-Home Learning Kit 100 1 robot accessories. Theory and Application 1 1.
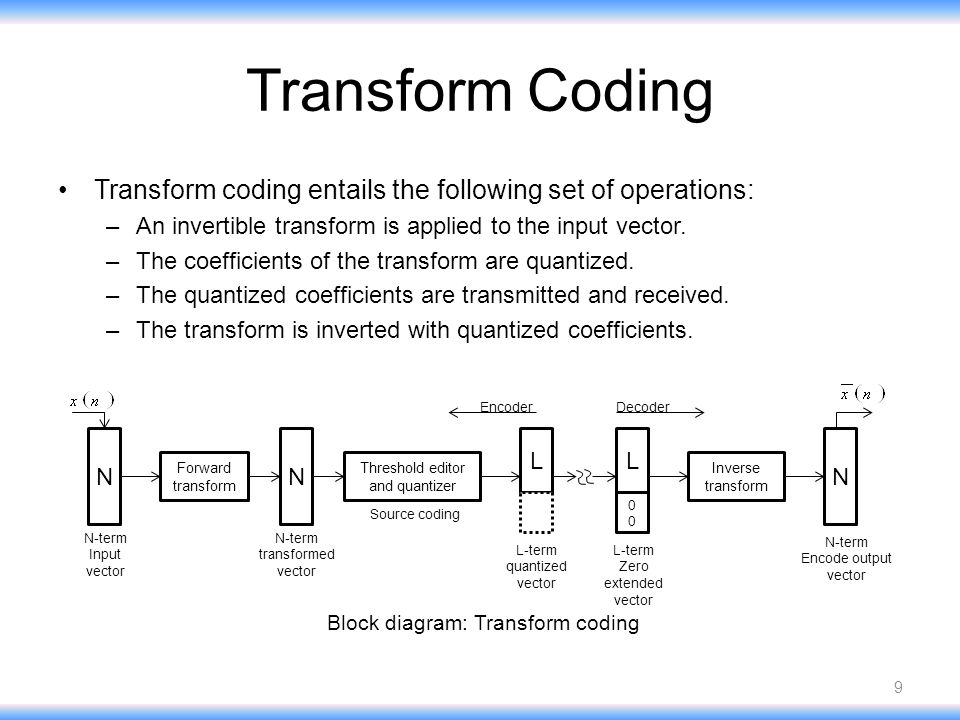
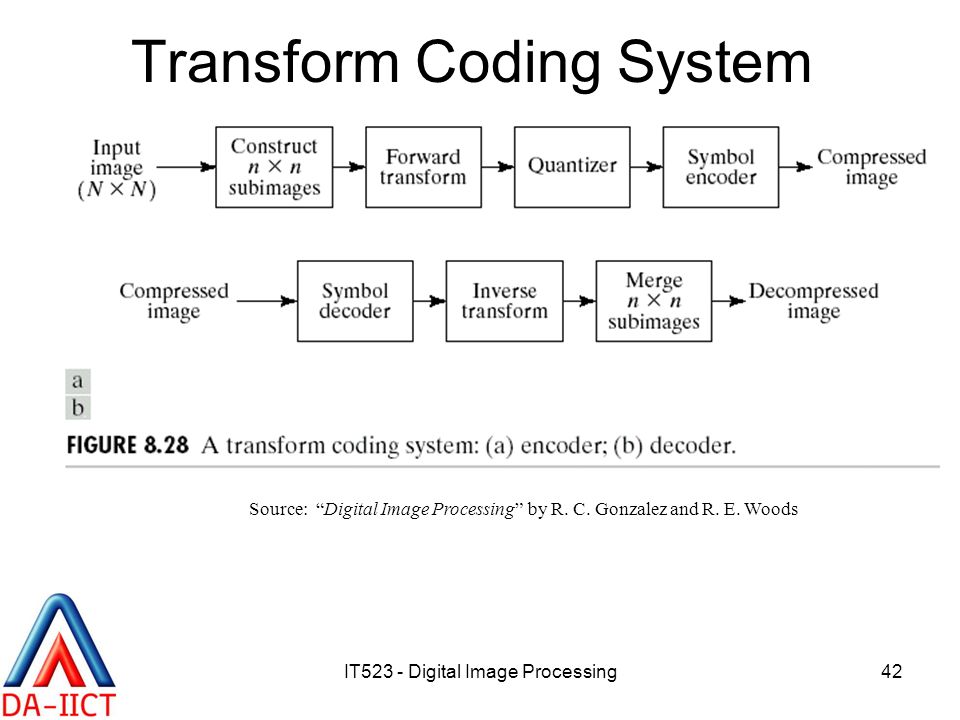
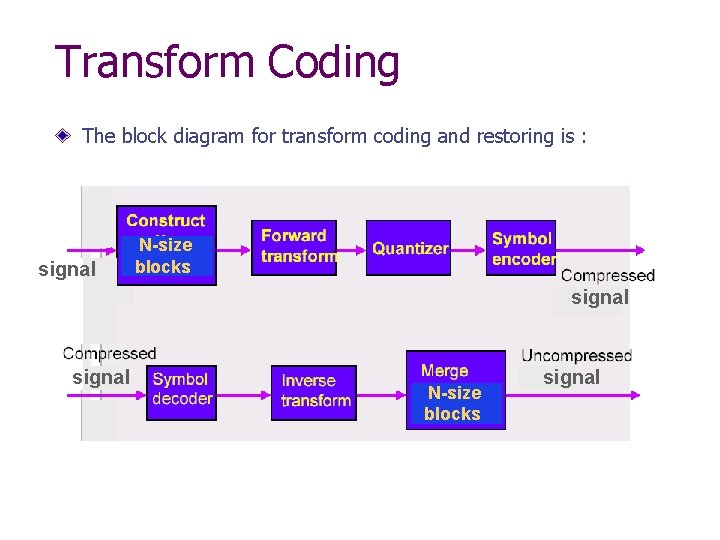
So we have to add knowledge of the arm pivots Transform component to Clock. Introduction Transform coding constitutes an integral component of contemporary imagevideo processing applications. This can be done by adding a data field inside its code block defined as a name followed by a semicolon.
Its important to note that an element using transform will not cause other elements to flow around it. In H264AVC High profile the transform block size can be either 44 or 88 adapted on a per-macroblock basis.
The techniques works with percentage-based widthheight min-max- width images position.
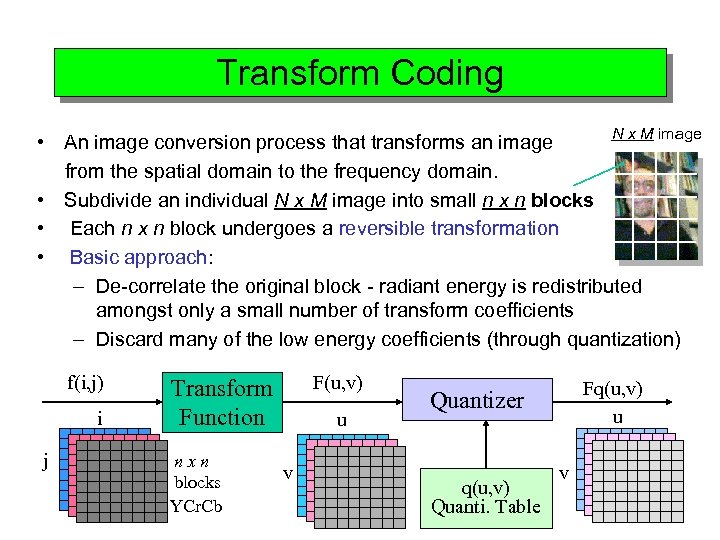
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. With the help of CSS text-transform property you can transform your text to ALL CAPS uppercase. The tag is obsolete which means that its no longer supported in HTML5 but its still supported by the web browsers like Google Chrome. Block-based programming emerged as the best solution to the above problem. Introduction to Digital Design Using Digilent FPGA Boards - Block DiagramVHDL Examples. Transform coding relies on the premise that pixels in an image exhibit a certain. In this article Stephen Shaw introduces a technique for perfect horizontal and vertical centering in CSS at any width or height. Theory and Application 1 1. Like all game objects it can be rotated by adjusting its Transform component.
Transform coding relies on the premise that pixels in an image exhibit a certain. Take on coding challenges and make your own programs for Dash Dot using Blockly. VHDL Coding for FPGAs. In H264AVC High profile the transform block size can be either 44 or 88 adapted on a per-macroblock basis. Indi At-Home Learning Kit 100 1 robot accessories. Style marginauto margin. Using information available combined with skills acquired can help make good decisions.









































Post a Comment for "Block Transform Coding"